Поля формы центра администрирования
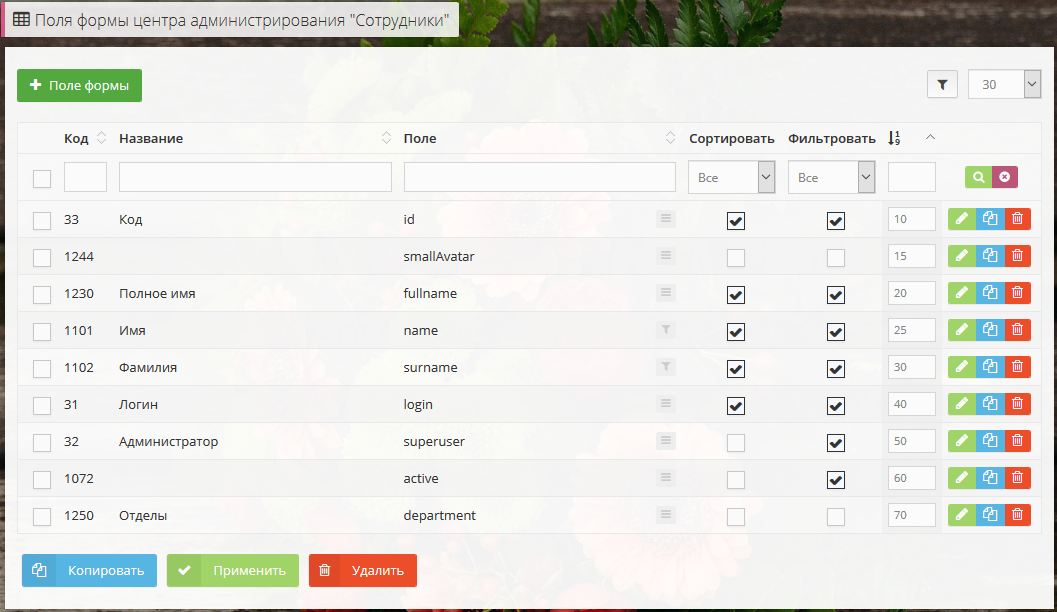
Каждая форма центра администрирования имеет свои поля, для перехода к списку полей формы в списке форм кликните на соответствующую пиктограмму в столбце «Поля».

Для добавления нового поля формы выберите пункт меню Добавить.
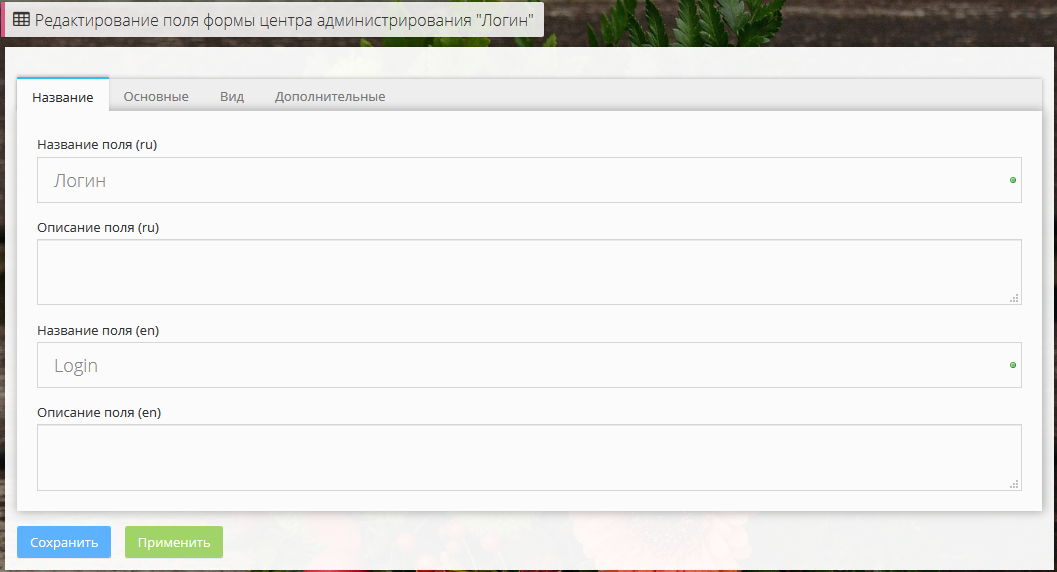
Закладка «Название»

| Поле | Описание |
|---|---|
| Название поля | Название поля формы центра администрирования с использованием заданных в системе управления языков. |
| Описание поля | Описание поля формы центра администрирования с использованием заданных в системе управления языков. |
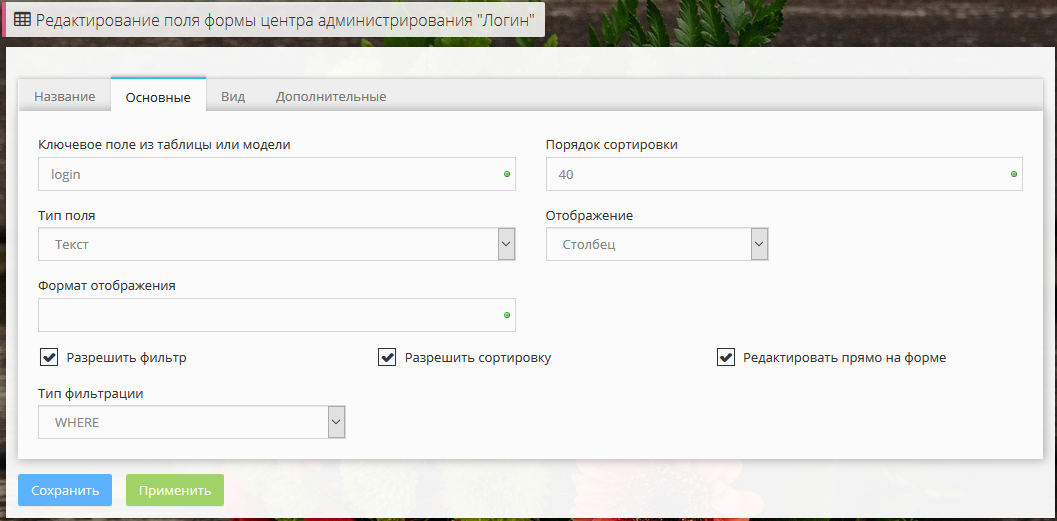
Закладка «Основные»

| Поле | Описание |
|---|---|
| Ключевое поле из таблицы или модели | Поле таблицы или модели, из которого будут извлекаться данные при отображении формы. При выводе в форму данных из нескольких источников используются псевдонимы для полей. |
| Порядок сортировки | Определяет порядок следования столбцов в форме. |
| Тип поля | Может принимать одно из следующих значение
|
| Отображение | Столбец — поле выводится в самой таблице. Фильтр — поле выводится только в расширенном фильтре. |
| Формат отображения | Строка формата отображения данных состоит из директив: обычных символов (за исключением %), которые копируются в результирующую строку, и описатели преобразований, каждый из которых заменяется на один из параметров. Может быть пустой. Пример строки для вывода символа» =» перед значением:» = %s». |
| Разрешить фильтр | Разрешить фильтрацию по полю (используется WHERE или HAVING). |
| Разрешить сортировку | Разрешить сортировать по полю. |
| Редактировать на форме | Позволяет редактировать значение поля прямо на форме. |
| Тип фильтрации | Тип фильтрации поля, может принимать значение WHERE для фильтрации по существующим полям таблицы и HAVING для фильтрации по псевдонимам. |
| Соответствие изображений значениям поля (для типа Картинка-ссылка) | Соответствие изображений значениям поля. Если необходим вывод только одного изображения, указывается просто его адрес: /admin/images/my.gif
Если поле может иметь несколько значений, соответствие изображений значениям указывается по следующей схеме: Пример: |
| Ссылка (для типа Картинка-ссылка) | Значение атрибута href для поля, содержащего ссылку. |
| Onclick (для типа Картинка-ссылка) | Значение атрибута onclick для поля, содержащего ссылку. |
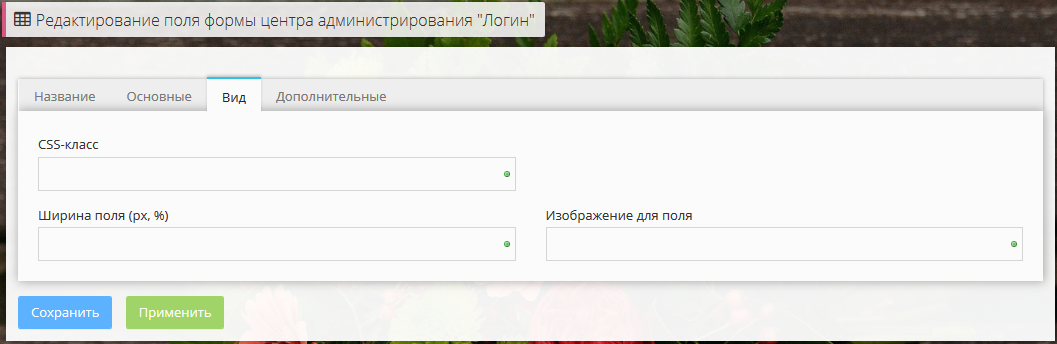
Закладка «Вид»

| Поле | Описание |
|---|---|
| CSS-класс | CSS-класс для поля. Например, если поле нужно скрывать на сверхмалых и малых экранах, в поле вносится следующие классы через пробел: hidden-xxs hidden-xs |
| Ширина поля | Ширина столбца, указывается в пикселях, процентах и т.д. |
| Изображение для поля | Вместо текстового названия поля допускается использование пиктограмм, например, можно внести fa fa-bar |
Комментарии
-
Недокументированные возможности и небольшая проблемка
Соответствие изображений значениям поля (для типа Картинка-ссылка):
«Если необходим вывод только одного изображения, указывается просто его адрес: /admin/images/my.gif»
К сожалению так не сработает. Нужно сперва писать знак равенства. Исправленный пример выше: =/admin/images/my.gif
«Если поле может иметь несколько значений, а также необходим вывод альтернативных подписей, соответствие изображений значениям указывается по следующей схеме:
<Значение поля>=<Путь к изображению> = <Альтернативная подпись>»
На самом деле, здесь можно добавить иконку Font Awesome 4.7.0 после ещё одного знака «=»
Например так: 1=/admin/images/my.gif=Основной вариант=fa fa-icon
Ещё можно опустить некоторые значения, если они не нужны, но знак «=» нужно оставлять: 1==Основной вариант=fa fa-icon
Вот такой вариант: ==Написать письмо=fa fa-envelope — должен работать для полей, где требуется единственная картинка и подпись к ней. Увы, такой метод работает частично — иконка выводится, а подпись нет. То есть он эквивалентен записи: ===fa fa-envelope

