Cookie-Free
Использование отдельного домена для статических данных (изображения, CSS, Javascript, шрифты и т.д.) позволяет браузеру отправлять запросы без cookies.
Например, при размещении изображения на том же домене, браузер запрашивает его и посылает вместе с запросом cookies, установленные для домена, при этом сервер эти cookies никак не использует, что порождает трафик без всякой цели.
Решением является создание поддомена или отдельного домена, с которого статический контент будет запрашиваться без cookies.
Вы можете создать отдельные поддомены или домены для загрузки CSS, JS и изображений информационных систем, магазинов и структуры.
Указанные домены должны быть добавлены на хостинге как алиасы вашего сайта.
Если ваш домен, например, www.site.ru, то вы можете разместить свои статические компоненты на static.site.ru. Мы рекомендуем купить отдельный домен для статичного контента, например staticsite.ru и на хостинге настроить его алиасом основного сайта.
Ускорение загрузки страницы в браузере
Большинство браузеров имеет ограничение на количество одновременно загружаемых компонентов сайта, а именно не более 2 с одного хоста. Ускорить загрузку страницу можно использованием разных доменов (поддоменов) для загрузки CSS, Javascript и изображений.
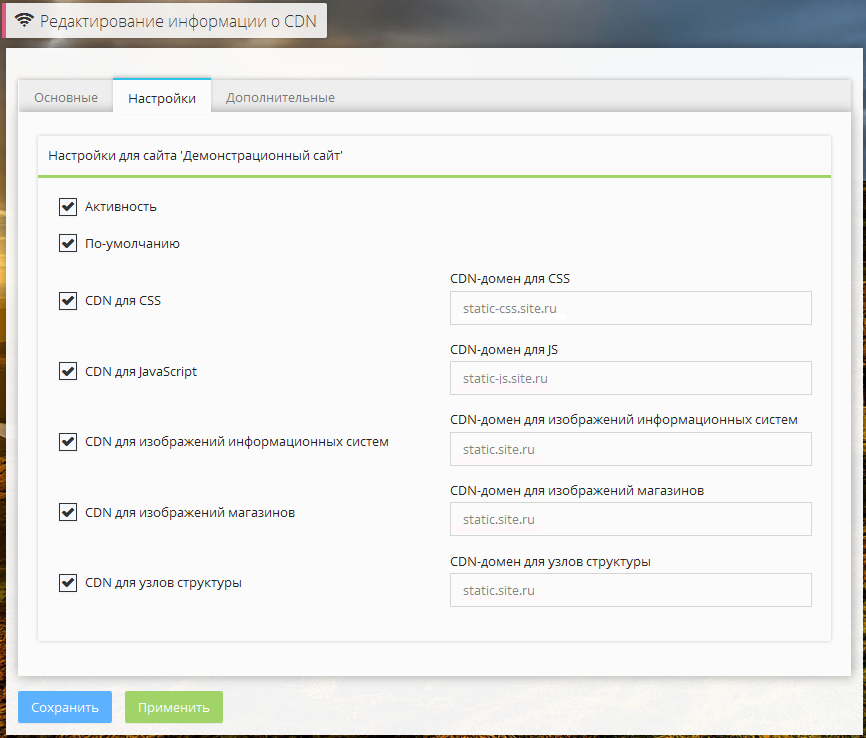
Вариант 1, используем поддомены
Создадим 3 поддомена static, static-css и static-js, на хостинге настроим их алиасами основного домена. В разделе CDN для текущего сайта отредактируем Cookie-Free, установим "Активность" и "По умолчанию", также укажем наши поддомены.

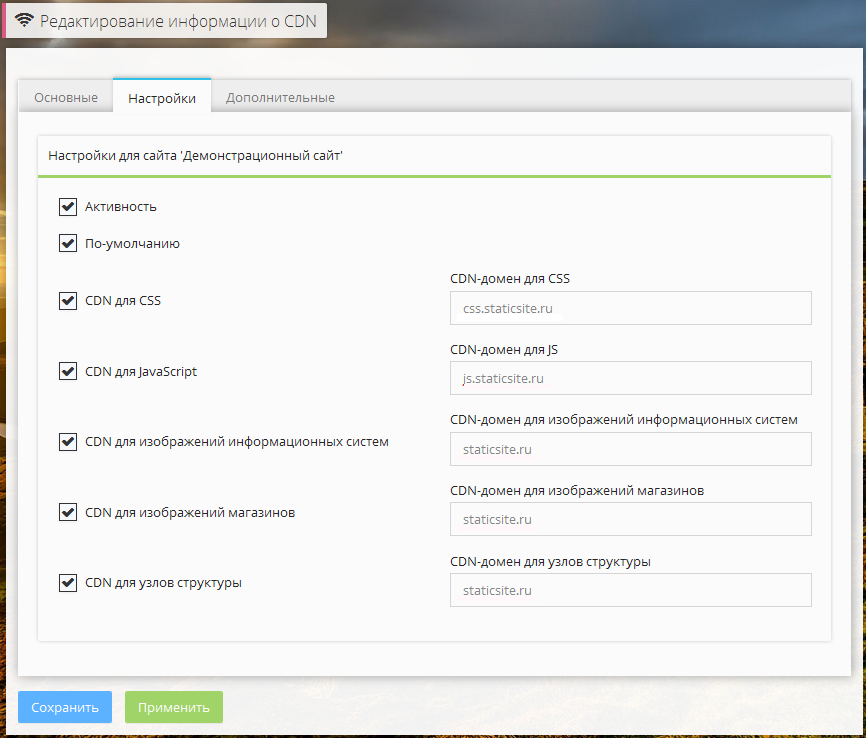
Вариант 2, используем домен
Зарегистрируем домен, например staticsite.ru, а также создадим 2 поддомена css и js, на хостинге настроим их алиасами основного домена. В разделе CDN для текущего сайта отредактируем Cookie-Free, установим "Активность" и "По умолчанию", также укажем наши домены:

Ошибка Failed cross-origin request. Resource access is restricted.
Причиной является технология современных браузеров совместного использования ресурсов между разными источниками (Cross-origin resource sharing, CORS), которая позволяет предоставить веб-странице доступ к ресурсам другого домена. Более подробно см. Википедию.
При загрузке определенного контента, например, шрифтов, в частности, Font Awesome, Glyphicon, браузер будет выдавать ошибку "failed cross-origin request. Resource access is restricted.".
Решение для nginx
В конфигурационный файл виртуального хоста внесите
server {
// ...
location / {
// ...
location ~* \.(eot|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
}
}
}
Решение для Apache
В .htaccess в корне домена добавьте строки
Header add Access-Control-Allow-Origin "*" Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
