Отслеживание продаж в Яндекс.Метрике, цели
Владельцы интернет-магазинов могут получать в Яндекс.Метрике детальную информацию о заказах, совершенных на сайте магазина.
Подключение Ecommerce
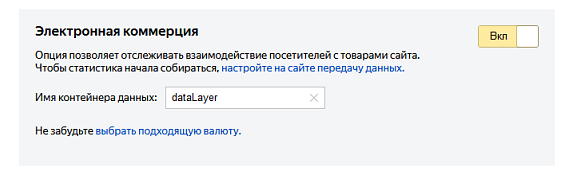
Перейдите в Метрику. Выберите счетчик, к которому нужно подключить электронную коммерцию. В настройках счетчика включите опцию Электронная коммерция. В код счетчика добавится контейнер для сбора данных dataLayer.

Убедитесь, что код счетчика на сайте содержит строку:
ecommerce:"dataLayer"
Установите код счетчика на страницах вашего сайта.
Представление и передача данных в Ecommerce
Чтобы передать данные в виде Ecommerce-объектов сервису Яндекс.Метрики, необходимо поместить их в специальный JavaScript-массив методом push. Такой массив будем называть контейнером данных.
- В разделе Настройки перейдите на вкладку Цели.
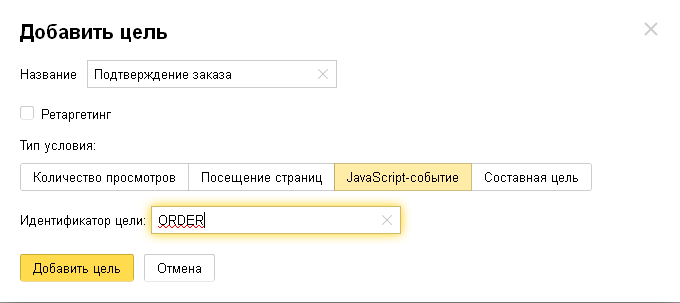
- Нажмите кнопку Добавить цель.
- Укажите тип условия JavaScript-событие, которое позволяет указать событие на сайте, которое является индикатором эффективности работы сайта.
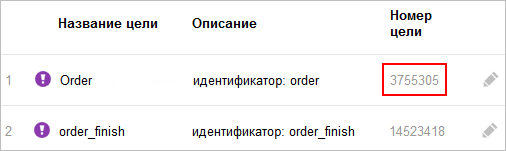
- Установите Идентификатор цели в ORDER, сохраните номер цели.

- Нажмите кнопку Добавить цель. Созданная цель отображается в списке целей.

- Нажмите кнопку Сохранить.
- В конец файла
bootstrap.phpдобавьте наблюдателя к событию создания заказа Shop_Payment_System_Handler.onAfterProcessOrder и внесите следующий код обработчика события. Не забудьте заменить идентификатор цели (goal_id) в коде обработчика:// Цели Яндекс.Метрики при оформлении заказа
class HostCms_Yandex_Metrika
{
static public function onAfterProcessOrder($oShop_Payment_System_Handler)
{
$oShop_Order = $oShop_Payment_System_Handler->getShopOrder();
// ЗАМЕНИТЕ ЗНАЧЕНИЕ goal_id НА ИДЕНТИФИКАТОР ВАШЕЙ ЦЕЛИ ORDER
// Код метрики должен быть выше блока оформления заказа
?>
<script type="text/javascript">
// $(window).load(function(){
try {
window.dataLayer = window.dataLayer || [];
dataLayer.push({
"ecommerce": {
"currencyCode": "<?php echo htmlspecialchars($oShop_Order->Shop_Currency->code)?>",
"purchase": {
"actionField": {
"id" : "<?php echo htmlspecialchars($oShop_Order->invoice)?>",
"goal_id" : "999999999"
},
"products": [
<?php
$aShop_Order_Items = $oShop_Order->Shop_Order_Items->findAll(FALSE);
$len = count($aShop_Order_Items);
foreach ($aShop_Order_Items as $key => $oShop_Order_Item)
{
?>{
name: "<?php echo htmlspecialchars($oShop_Order_Item->name)?>",
price: <?php echo htmlspecialchars($oShop_Order_Item->getPrice())?>,
quantity: <?php echo htmlspecialchars($oShop_Order_Item->quantity)?>
}<?php
if ($key < $len - 1)
{
echo "," . PHP_EOL;
}
}
?>
]
}
}
});
} catch(e) { }
//});
</script>
<?php
}
}
Core_Event::attach('Shop_Payment_System_Handler.onAfterProcessOrder', array('HostCms_Yandex_Metrika', 'onAfterProcessOrder'));
// /Цели Яндекс.Метрики - Проверьте оформление заказа, информация о достижении цели должна появиться в конверсиях.
Справочная информация
Комментарии
-
Без темы
Подскажите, данный мануал актуален на 04.2021? Учтены ли все последние требования Яндекса
https://yandex.ru/support/metrica/data/e-commerce.html ?Без темы
Актуален. В чем именно у вас возникли сомнения?
Без темы
Сомнения, т.к. вижу последнее обсуждение в теме более года, а сам яндекс обновляет свои условия и код часто.
Я пока на этапе формирования ТЗ программисту, не хочу пускать в работу неактуальные данные
-
Без темы
ЗАМЕНИТЕ ЗНАЧЕНИЕ goal_id НА ИДЕНТИФИКАТОР ВАШЕЙ ЦЕЛИ ORDER
Под goal_id подразумевается текстовый идентификатор js события ("ORDER" или другой идентификатор) или НОМЕР события из Метрики, который становится известен после создания события.Без темы
В примере на скриншоте идентификатор задан как ORDER, при использовании yaCounterXXXXX.reachGoal('ORDER', yaParams); используется текстовое написание, однако при использовании actionField/goal_id должно быть указано целое число, см. https://yandex.ru/support/metrica/data/e-commerce.html
goal_id [Integer]
Номер цели. Указывается в том случае, если данное действие и было целью.
Цель должна задаваться условием типа JavaScript-событие.
Номер цели доступен в веб-интерфейсе Яндекс.Метрики, в разделе Настройка (вкладка Цели).
-
Пора обновляться: устаревший ecommerce-код скоро прекратит работу
Из блога Яндекс.Метрики, сегодня, 15:46
Мы прекращаем поддержку устаревшего способа передачи ecommerce-данных, в котором использовался предопределённый набор параметров визитов. Если вы используете этот способ и хотите, чтобы статистика продолжила поступать в отчёты, вам нужно до 27 марта обновить код для передачи ecommerce-данных.
Обратите внимание: 13 и 20 марта запланировано профилактическое отключение устаревшего метода передачи данных — в эти дни устаревший код не будет передавать данные в отчёты — а с 27 марта он полностью прекратит работу.Без темы
В блоге Яндекса идет речь о том, что нельзя будет передавать eсommerce-данные через reachGoal. Мы же приводим пример уже с новым кодом, через dataLayer.push
https://yandex.ru/blog/metrika/pora-obnovlyatsya-ustarevshiy-ecommerce-kod-skoro-prekratit-rabotu/