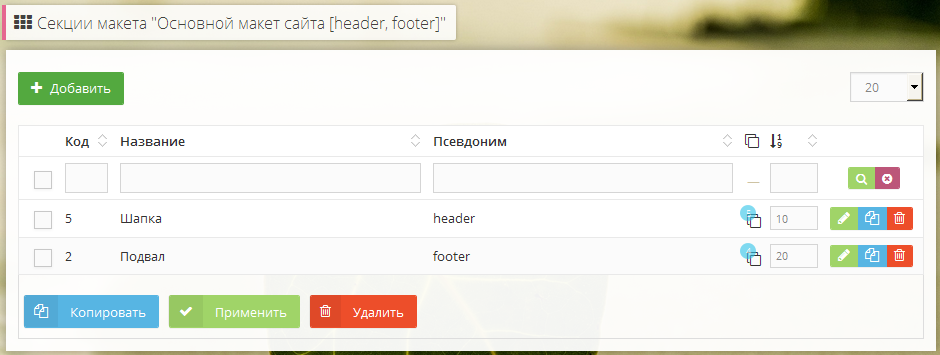
Секции макета
Секции макета предназначены для логического разделения макета на блоки. Внутри секции публикуется виджет из раздела «Типовые динамические страницы», что позволяет из клиентского раздела управлять размещаемыми в секции виджетами, например, перемещать, включать-выключать, задавать опции.

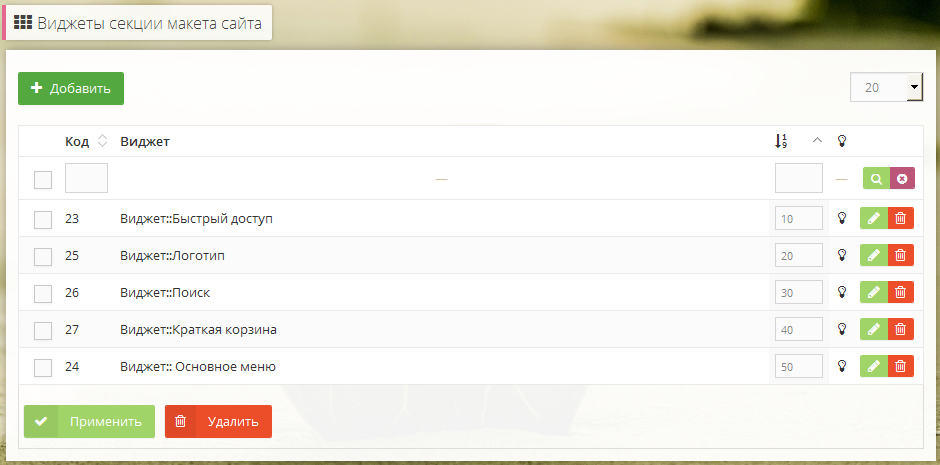
Переход к списку виджетов, добавленных в секцию, осуществляется через пиктограмму в столбце .
Вывод секции в макете
Показ секции осуществляется по псевдониму с использованием кода $this->showSection('псевдоним');, например, код макета с показом секции в левом блоке:
<div class="content-container">
<div class="row">
<div class="col-12 col-sm-4 col-md-3">
<div class="row">
<?php
// Секция левого блока
$this->showSection('leftBlock');
?>
</div>
</div>
<?php
// Основной контент
Core_Page::instance()->execute();
?>
</div>
</div>
Добавление виджета в секцию
Перейдите в список виджетов секции, далее нажмите Добавить.

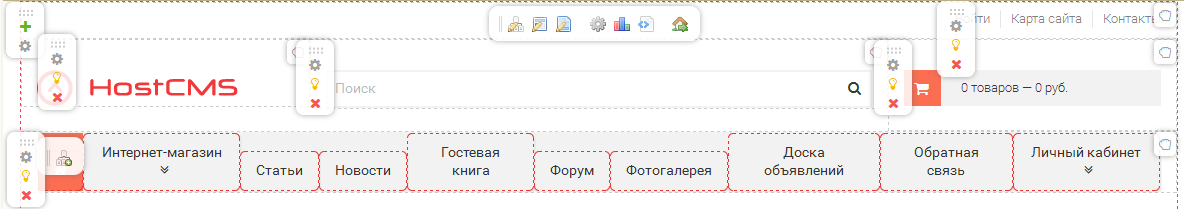
В клиентском разделе добавление виджета осуществляется нажатием .

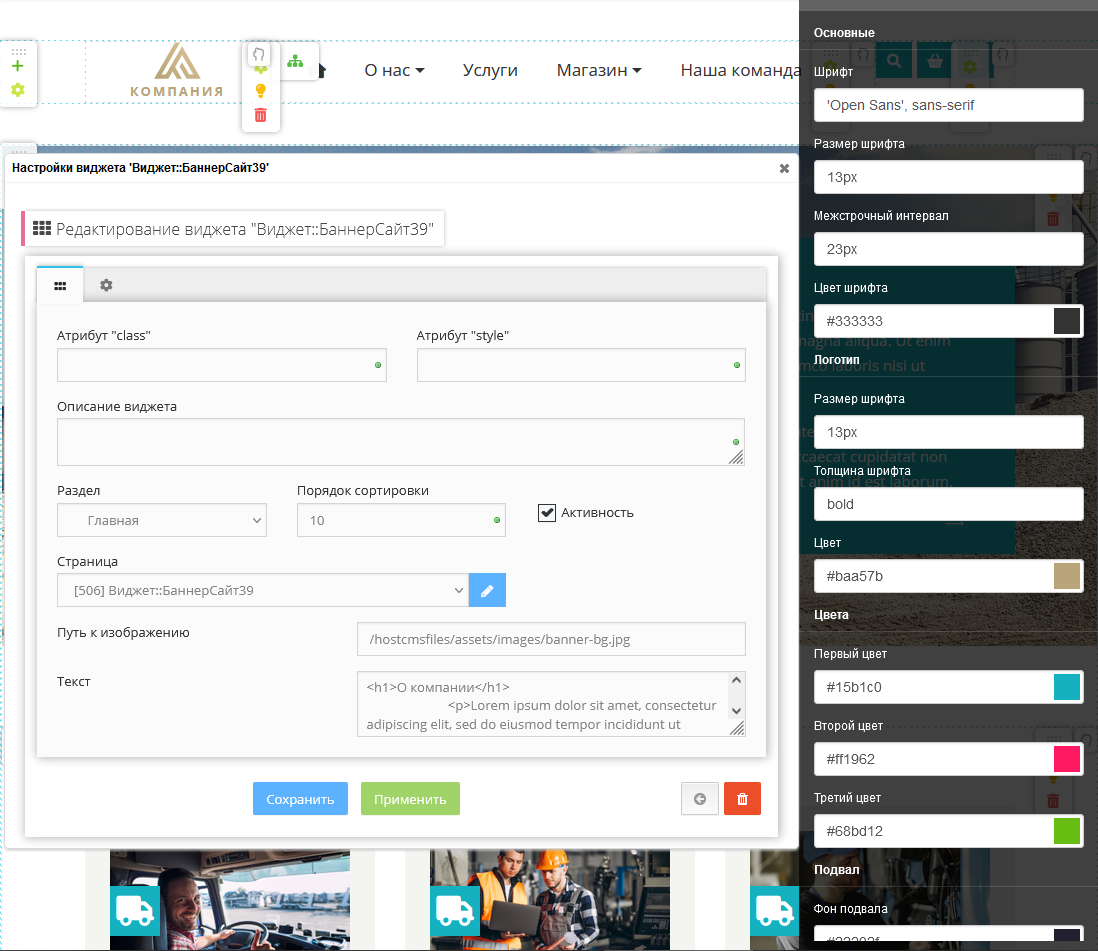
Опции виджета
Виджет размещается внутри блока, для которого возможно указать значения тегов class и style. После изменения опций, виджет сразу перезагружается и вы сразу можете увидеть изменения.

Комментарии
-
Редактирование секции
Есть ли возможность вставки внутрь секции произвольного кода, или её содержимое можно менять только добавлением или удалением виджетов?
Редактирование секции
Код вставляется только в виджеты. Можете создать отдельную ТДС и выполнять в ней нужный код https://www.hostcms.ru/documentation/modules/lib/lib/
-
Bootstrap 4
Добрый день, планируется ли поддержка Секции в Bootstrap 4? Интеграция и отображение к сожалению панелей АЦ совместимостью с Bootstrap 4 невозможно Grid system. На версии до Bootstrap 3 проблем не возникает.
-
Отличный функционал
Одна из лучших доработок системы (хотя у других систем это давно уже есть )))). Еще больше гибкости в настройках, дополнительное удобство для обычных пользователей системы. Спасибо! Только добавьте поле Название для виджетов, а то приходится каждый раз самим в бд создавать. И надеемся, что данная доработка не повлияет на скорость сайтов.
-
Без темы
Ерунда полнейшая! Да кому они нужны, ваши виджеты? Заказчикам эти виджеты как собаке пятая нога. А вот разработчикам вы очень сильно усложнили жизнь. Вместо того чтобы править код в одном шаблоне, теперь нужно искать, где этот виджет зарыт, а потом найти его в списке ТДС и оттуда править. Где вы только такую идею нарыли? Небось на всяких сайтах типа WIX?
Без темы
Точно ерунда.
Непонятно где разметку править. В макете основном просто вывод футера идёт, а сам футер править нельзя, можно только виджеты добавлять, а они просто выплёвываются на страницу один за другим.
Перетаскивание мышкой потом через админ-режим проблему не решает если два виджета в один див засунуть надо.Без темы
Вас никто не заставляет их использовать. Это опция, которая для некоторых блоков (слоган в шапке, логотип) позволяет упростить всем жизнь. Делать каждый блок через виджет не имеет смысла, но выносить туда информацию, требующую изменений со стороны манагера очень удобно. Раньше для этого использовались либо ИС, либо константы.
Без темы
Если посмотреть новый сайт, загруженный через Магазин приложений, в котором реализовано много полезных функций, в отличие от коробочной версии, то он полностью сделан на блоках и виджетах. Уйдет много времени, чтобы всю информацию из этих виджетов перенести в сам шаблон. А это не есть гуд!







