Добавление макета
Перейдите в раздел Структура сайта → Макеты сайта. Для перехода в список подмакетов нажмите на название родительского макета. Далее выберите пункт Добавить в меню Макет и заполните форму.
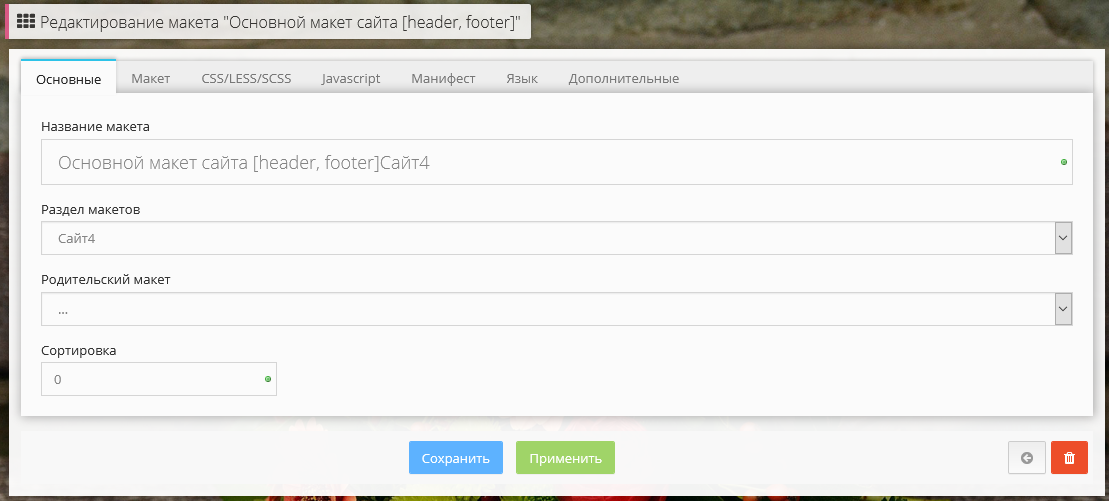
Закладка «Основные»

| Поле | Описание |
|---|---|
| Название макета | Название макета. |
| Раздел макетов | Раздел макетов, которому принадлежит макет. |
| Сортировка | Порядок сортировки макетов. |
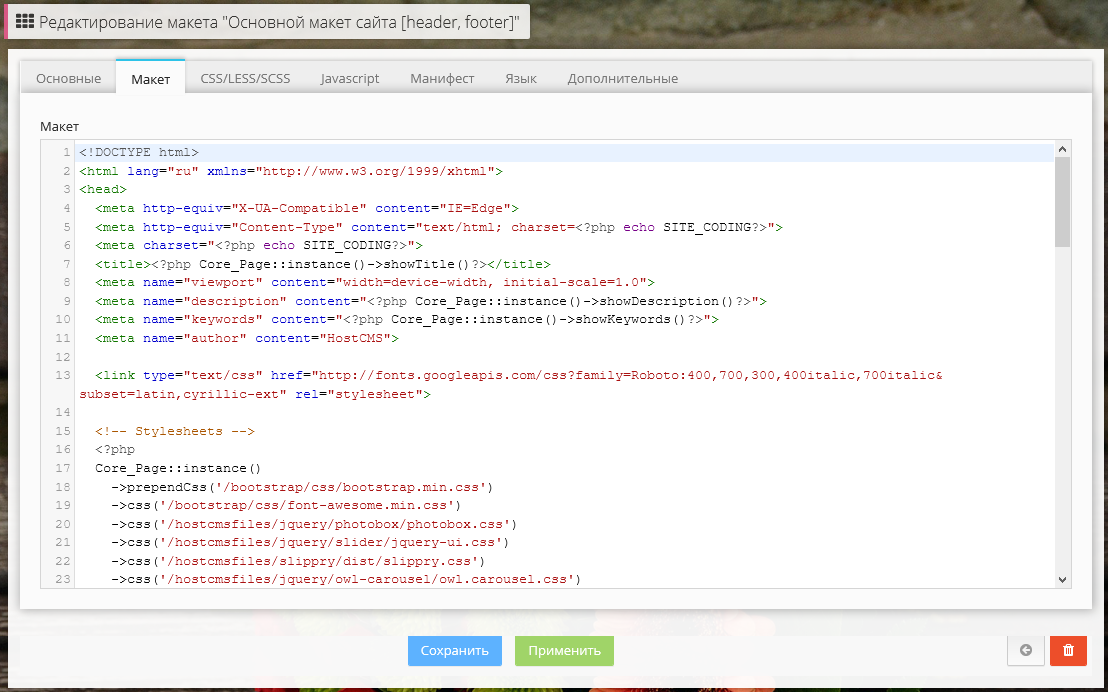
Закладка «Макет»
Содержит HTML и PHP-код макета. Файл макета размещается в директории templates/template{id}/template.htm

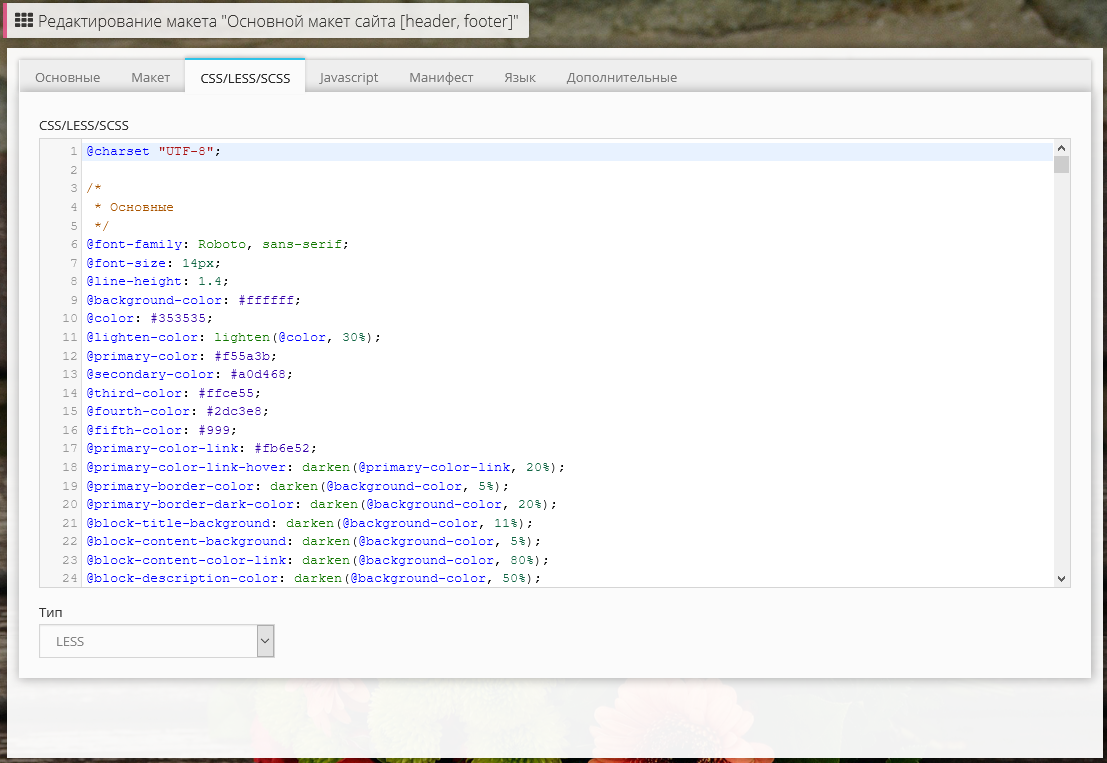
Закладка «CSS/LESS/SCSS»
Содержит CSS или LESS/SCSS для макета. В зависимости от выбранного типа, в поле CSS/LESS/SCSS загружается содержимое файла style.css, style.less или style.scss.
CSS-файл размещается в директории templates/template{id}/style.css, LESS-файл в директории templates/template{id}/style.less, SCSS-файл в директории templates/template{id}/style.scss

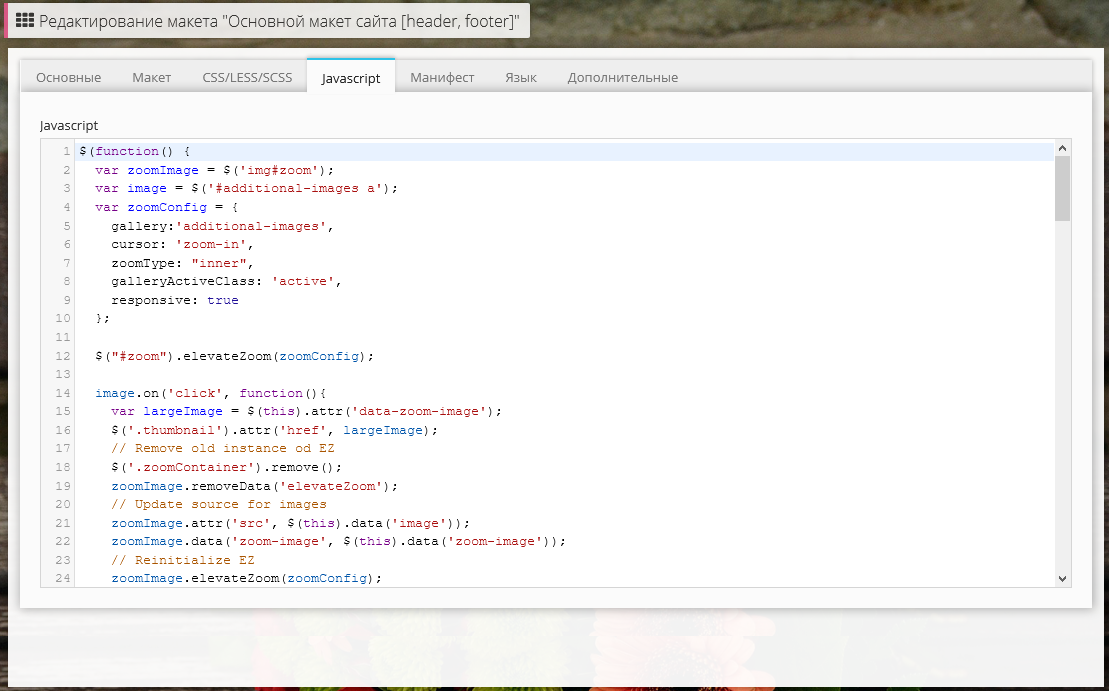
Закладка «Javascript»
Содержит Javascript, необходимы для макета. Файл размещается в директории templates/template{id}/javascript.js

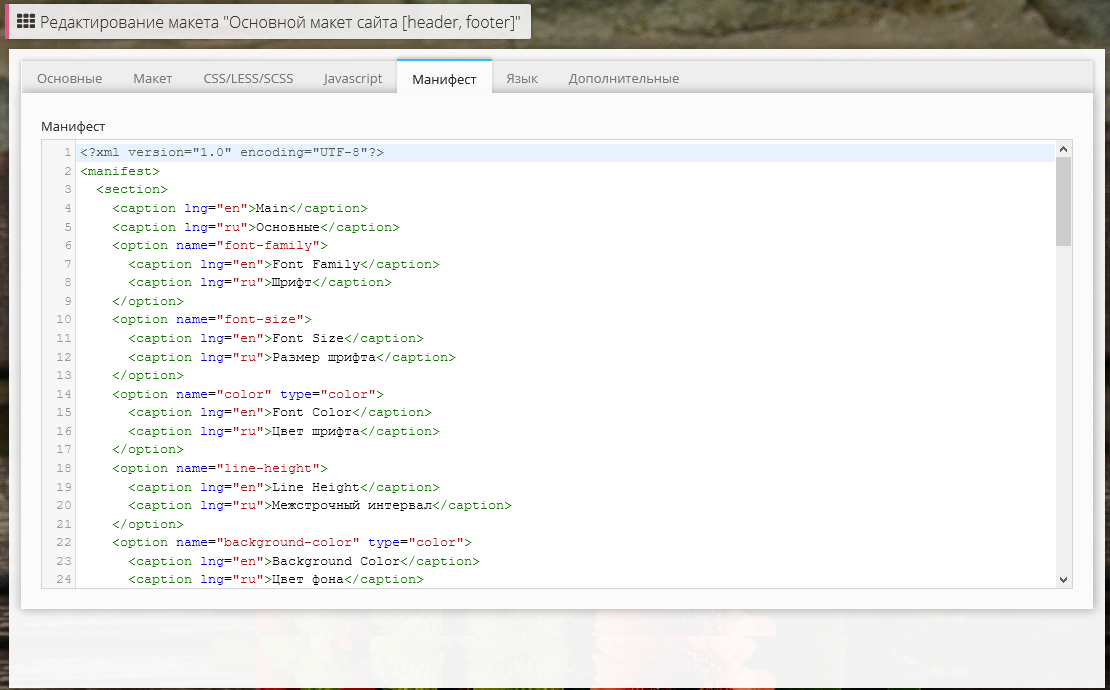
Закладка «Манифест»
Содержит XML-манифест с названиями и опциями из LESS-файлов, данные из манифеста используются при отображении в клиентском разделе панели настройки CSS для макета. Файл манифеста размещается в директории templates/template{id}/manifest.xml

Структура манифеста
Манифест представляет собой XML-файл используется для создания списка опций, выводимых для возможности изменения пользователем в клиентском разделе. Корневым узлом является <manifest>, содержащий несколько <section> с множеством <option>.
Название секции и опции задается тегами <caption lng="язык">, в атрибуте name для опции задается название LESS-переменной.
Пример манифеста:
<?xml version="1.0" encoding="UTF-8"?>
<manifest>
<section>
<caption lng="en">Main</caption>
<caption lng="ru">Основные</caption>
<option name="padding" type="select">
<caption lng="en">Padding</caption>
<caption lng="ru">Отступ</caption>
<select>
<option value="5px">Маленький</option>
<option value="10px">Средний</option>
<option value="15px">Большой</option>
</select>
</option>
<option name="font-family">
<caption lng="en">Font Family</caption>
<caption lng="ru">Шрифт</caption>
</option>
<option name="font-size">
<caption lng="en">Font Size</caption>
<caption lng="ru">Размер шрифта</caption>
</option>
<option name="color" type="color">
<caption lng="en">Font Color</caption>
<caption lng="ru">Цвет шрифта</caption>
</option>
</section>
<section>
<caption lng="en">Quick Panel</caption>
<caption lng="ru">Панель быстрого доступа</caption>
<option name="quick-access-font-size">
<caption lng="en">Panel Color Line</caption>
<caption lng="ru">Размер шрифта</caption>
</option>
</section>
<section>
<caption lng="en">Shop</caption>
<caption lng="ru">Магазин</caption>
<option name="shop-item-title-color" type="color">
<caption lng="en">Item Title Color</caption>
<caption lng="ru">Цвет названия товара</caption>
</option>
</section>
<section>
<caption lng="en">Footer</caption>
<caption lng="ru">Подвал</caption>
<option name="footer-background-color" type="color">
<caption lng="en">Background color</caption>
<caption lng="ru">Цвет фона</caption>
</option>
</section>
</manifest>
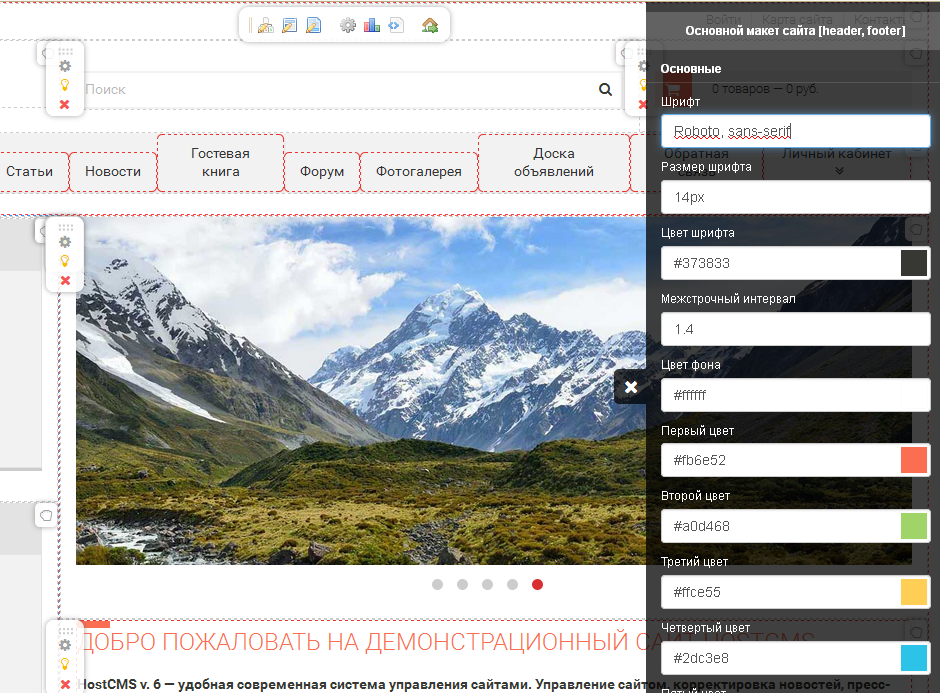
Отображение манифеста в клиентском разделе
В клиентском разделе при включенном LESS хотя бы для одного из макетов в иерархии и наличии манифеста справа будет выводится опция настроек, нажав на которую появится панель, в которой в режиме раеального времени можно вносить изменения и просматривать их на сайте.

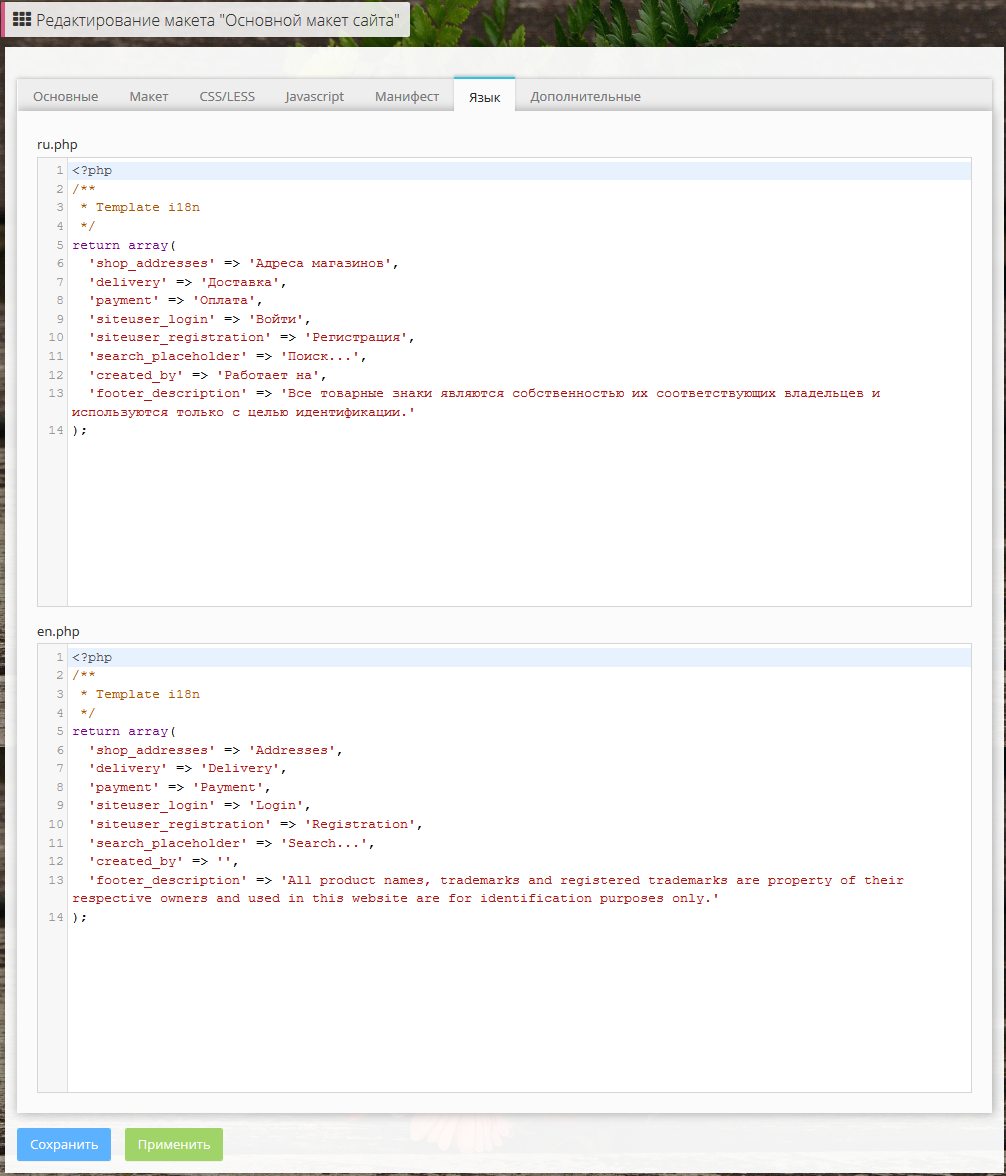
Закладка «Язык»
Используется для указания текстовых значений, выводимых в макете в зависимости от языка, указанного для сайта. Потребность в использовании интернационализации возникает при автоматической установке макетов, адаптированных для разных языков, из магазина приложений.
В макете интернационализация используется следующим образом:
<?php echo $this->_('индекс_из_языкового_файла') ?>
например для payment
<?php echo $this->_('payment') ?>