2. Создание макета и структура макетов
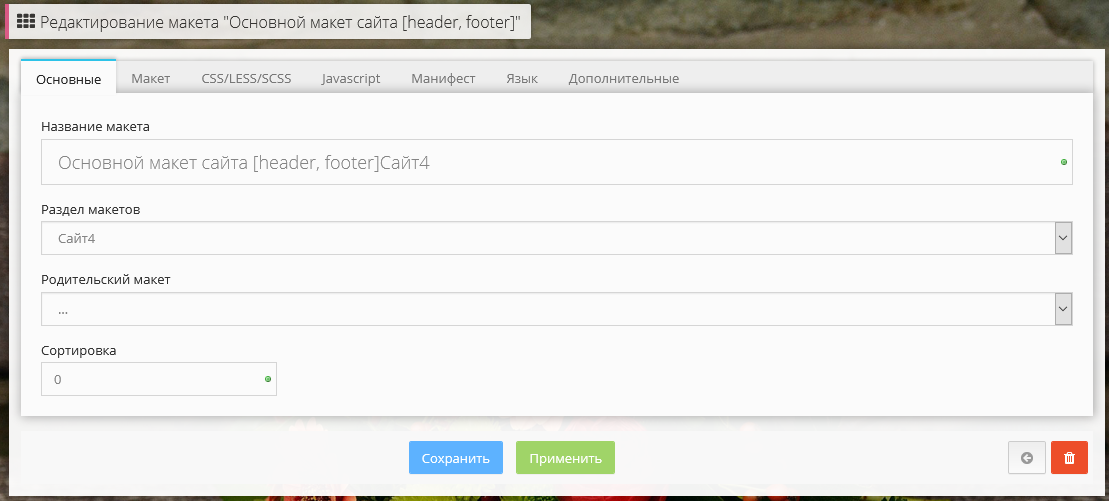
Перейдите в раздел Структура сайта → Макеты сайта. Для добавления макета выберите пункт Добавить в меню Макет и заполните форму.
Общее оформление страницы сайта размещается в макетах сайта.

Каждый макет содержит код макета HTML/PHP, CSS/LESS-стили, Javascript-файл и манифест для отображения переменных LESS в клиентском разделе.

Как правило в основной родительский макет выделяют не меняющиеся элементы шаблона сайта, а в дочерние — специфические для разных разделов сайта элементы.
CSS и Javascript файлы подключается к странице в порядке очереди по цепочке от родительского макета к потомкам.
CSS-файл размещается в директории templates/template{id}/style.css, а LESS-файл в директории templates/template{id}/style.less
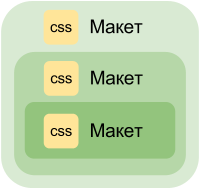
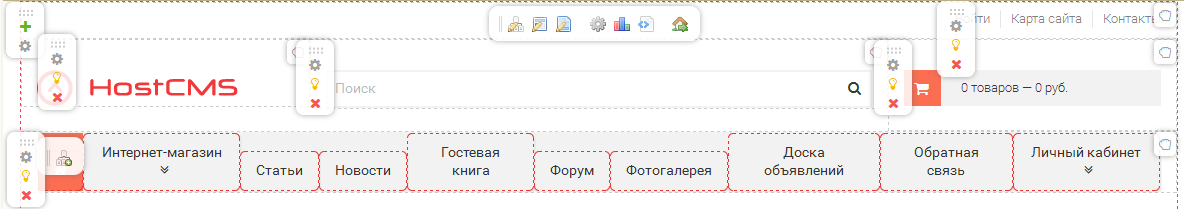
Пример структуры вложенности макетов
Зеленая область «Основной макет сайта [header, footer]», красная область —дочерний вложенный макет «Макет col-3, col-9», синяя область —дочерний вложенный макет «Для главной страницы».

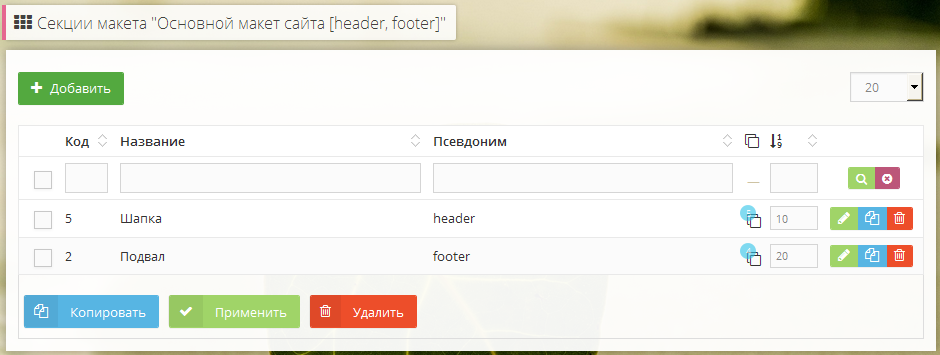
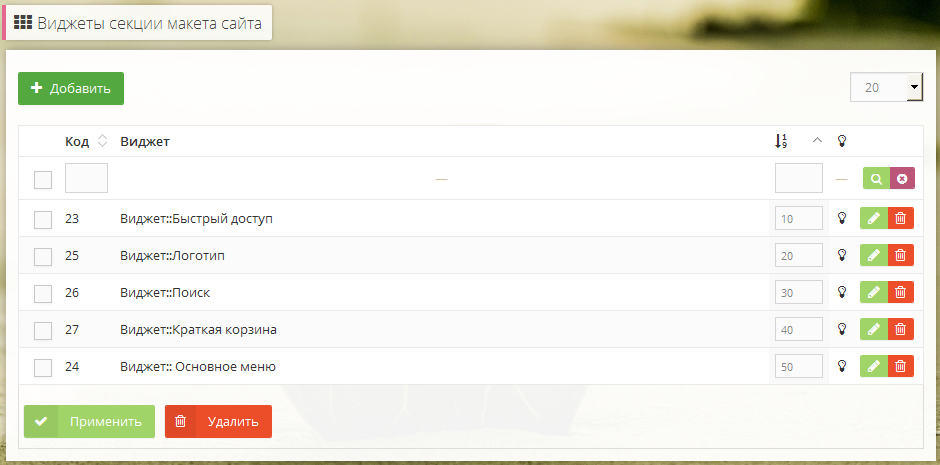
Секции макета
Секции макета предназначены для логического разделения макета на блоки. Внутри секции публикуется виджет из раздела «Типовые динамические страницы», что позволяет из клиентского раздела управлять размещаемыми в секции виджетами, например, перемещать, включать-выключать, задавать опции.

Переход к списку виджетов, добавленных в секцию, осуществляется через пиктограмму в столбце .
Вывод секции в макете
Показ секции осуществляется по псевдониму с использованием кода $this->showSection('псевдоним');, например, код макета с показом секции в левом блоке:
<div class="content-container">
<div class="row">
<div class="col-12 col-sm-4 col-md-3">
<div class="row">
<?php
// Секция левого блока
$this->showSection('leftBlock');
?>
</div>
</div>
<?php
// Основной контент
Core_Page::instance()->execute();
?>
</div>
</div>
Добавление виджета в секцию
Перейдите в список виджетов секции, далее нажмите Добавить.

В клиентском разделе добавление виджета осуществляется нажатием .

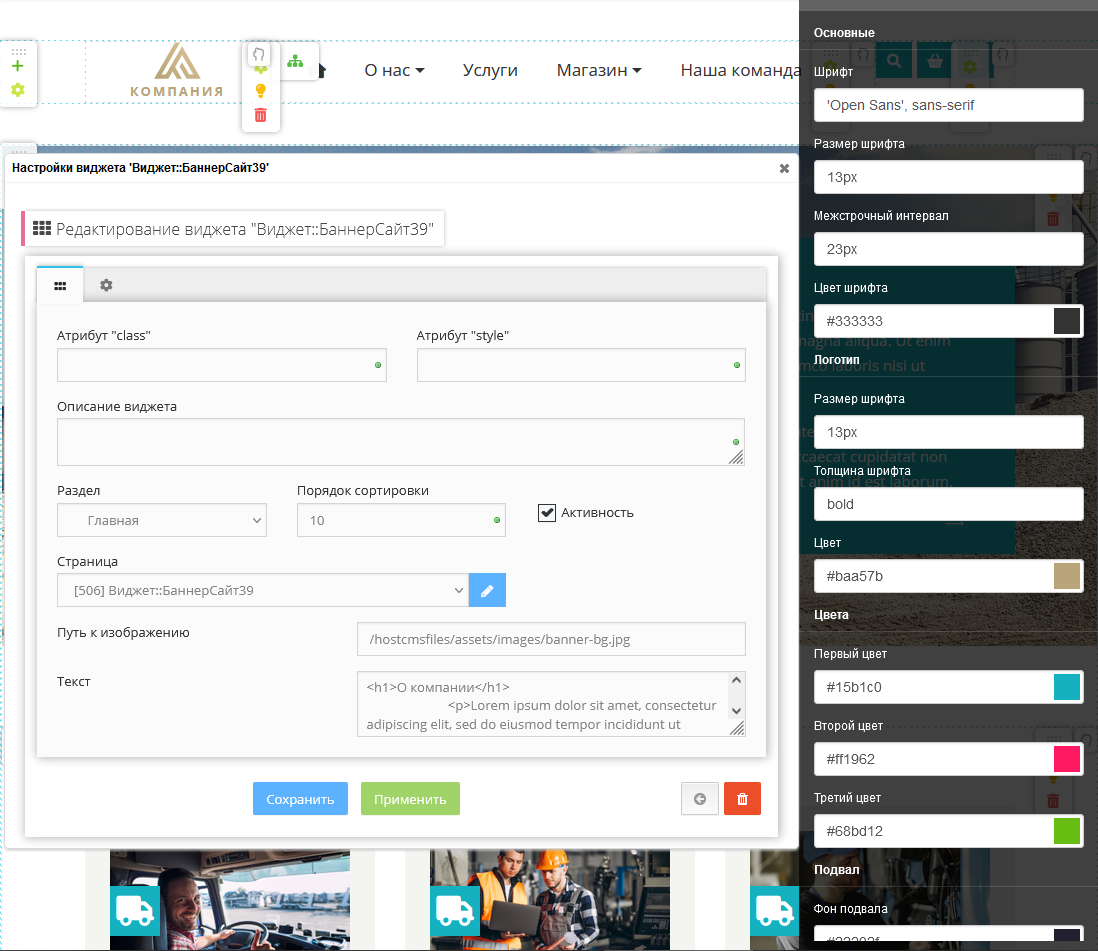
Опции виджета
Виджет размещается внутри блока, для которого возможно указать значения тегов class и style. После изменения опций, виджет сразу перезагружается и вы сразу можете увидеть изменения.

Общий код макета сайта
Пример макета сайта, содержащего секции header и footer.
<!DOCTYPE html>
<html lang="ru" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta http-equiv="Content-Type" content="text/html; charset=<?php echo SITE_CODING?>">
<meta charset="<?php echo SITE_CODING?>">
<title><?php Core_Page::instance()->showTitle()?></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="<?php Core_Page::instance()->showDescription()?>">
<meta name="keywords" content="<?php Core_Page::instance()->showKeywords()?>">
<meta name="author" content="HostCMS">
<link type="text/css" href="http://fonts.googleapis.com/css?family=Roboto:400,700,300,400italic,700italic&subset=latin,cyrillic-ext" rel="stylesheet">
<!-- Stylesheets -->
<?php
Core_Page::instance()
->prependCss('/bootstrap/css/bootstrap.min.css')
->css('/bootstrap/css/font-awesome.min.css')
->css('/hostcmsfiles/jquery/photobox/photobox.css')
->css('/hostcmsfiles/jquery/slider/jquery-ui.css')
->css('/hostcmsfiles/slippry/dist/slippry.css')
->showCss();
?>
<?php Core_Browser::check()?>
<link rel="shortcut icon" href="/favicon.ico">
<link rel="alternate" type="application/rss+xml" title="RSS Feed" href="/news/rss/">
<?php
Core_Page::instance()
// jQuery
->prependJs('/hostcmsfiles/jquery/jquery.min.js')
->js('/hostcmsfiles/jquery/slider/jquery-ui.js')
// Validate
->js('/hostcmsfiles/jquery/jquery.validate.min.js')
// LightBox
->js('/hostcmsfiles/jquery/lightbox/js/jquery.lightbox.js')
//ElevateZoom
->js('/hostcmsfiles/jquery/jquery.elevatezoom-3.0.8.min.js')
// HostCMS
->js('/templates/template1/hostcms.js')
->js('/templates/template1/hostcms_adaptive.js')
->js('/hostcmsfiles/main.js')
->js('/templates/template1/script.js')
// BBcode
->js('/hostcmsfiles/jquery/bbedit/jquery.bbedit.js')
// Stars
->js('/hostcmsfiles/jquery/stars/jquery.ui.core.min.js')
->js('/hostcmsfiles/jquery/stars/jquery.ui.stars.js')
// jQuery.Autocomplete
->js('/hostcmsfiles/jquery/jquery.autocomplete.min.js')
//photobox
->js('/hostcmsfiles/jquery/photobox/jquery.photobox.js')
->js('/bootstrap/js/bootstrap.min.js')
->js('/hostcmsfiles/slippry/dist/slippry.min.js')
->showJs();
?>
</head>
<body class="pageBody">
<!-- Header starts -->
<header>
<div class="row">
<?php
// Секция шапки
$this->showSection('header');
?>
</div>
</header>
<?php
Core_Page::instance()->execute();
?>
<div class="footer-container">
<div class="container">
<div class="row">
<?php
// Секция подвала
$this->showSection('footer');
?>
</div>
</div>
</div>
</body>
</html>
Заголовок страницы
Метод Core_Page::instance()->showTitle() выводит заголовок страницы.
<title><?php Core_Page::instance()->showTitle()?></title>
Описание страницы
Метод Core_Page::instance()->showDescription() выводит описание страницы.
<meta name="description" content="<?php Core_Page::instance()->showDescription()?>"></meta>
Ключевые слова страницы
Метод Core_Page::instance()->showKeywords() выводит ключевые слова, заданные для страницы.
<meta name="keywords" content="<?php Core_Page::instance()->showKeywords()?>"></meta>
Кодировка страницы
<meta content="text/html; charset=<?php echo SITE_CODING?>" http-equiv="Content-Type"></meta>
Кодировка задается в атрибутах сайта, по умолчанию UTF-8.
Подключение CSS
Метод Core_Page::instance()->showCss() — выводит подключение CSS-стилей в макет. Необязательный параметр указывает способ подключения CSS-стиля и по умолчанию имеет значение true (ссылка на CSS-файл), для вывода кода CSS-стилей в макет указывается false.
<?php Core_Page::instance()->showCss()?>
Объединение и минимизация CSS-файлов
В макете сайта все дополнительные CSS-файлы добавляются с использованием метода Core_Page::instance()->css() и показываются с использованием метода showCss(), например:
<?php
Core_Page::instance()
->css('/hostcmsfiles/jquery/lightbox/css/jquery.lightbox.css')
->css('/hostcmsfiles/jquery/slider/jquery-ui.css')
->showCss();
?>
Часто бывает необходимым добавить CSS-файл первым в списке, чтобы он не переопределял стили макета, такой css можно подключать методом Core_Page::instance()->prependCss(), например:
<?php
Core_Page::instance()
->prependCss('/hostcmsfiles/bootstrap/bootstrap.min.css')
->css('/hostcmsfiles/jquery/slider/jquery-ui.css')
->showCss();
?>
Допускается использование несколько блоков показа CSS, каждый с showCss().
Подключение Javascript
В макете сайта все Javascript-файлы добавляются с использованием метода Core_Page::instance()->js($js, $async = FALSE) и показываются с использованием метода showJs(), например:
<?php Core_Page::instance()
// jQuery
->prependJs('/hostcmsfiles/jquery/jquery.min.js')
->js('/hostcmsfiles/jquery/slider/jquery-ui.js')
// Validate
->js('/hostcmsfiles/jquery/jquery.validate.min.js')
// LightBox
->js('/hostcmsfiles/jquery/lightbox/js/jquery.lightbox.js')
//ElevateZoom
->js('/hostcmsfiles/jquery/jquery.elevatezoom-3.0.8.min.js') ?>
При использовании объединения и минимизации Javascript-файлов асинхронная загрузка указывается для Core_Page::instance()->showJs(TRUE), например:
<?php
Core_Page::instance()
// jQuery
->prependJs('/hostcmsfiles/jquery/jquery.min.js')
// Validate
->js('/hostcmsfiles/jquery/jquery.validate.min.js')
// С использованием асинхронной загрузки всего объединенного файла
->showJs(TRUE);
?>
Допускается использование несколько блоков показа Javascript, каждый с showJs(), особо актуально для раздельного показа блоков с асинхронной загрузкой.
Показ дочернего элемента в макете сайта
В макете сайта в требуемое место вносится код вызова дочернего элемента. Это может быть дочерний макет или вызов элемента, указанного для текущего узла структуры сайта (статичная страница, динамическая или типовая динамическая страница).
<?php Core_Page::instance()->execute(); ?>
Макет страницы задается для каждого раздела сайта из выпадающего списка в структуре сайта, а в случае использования статичной страницы указывается в атрибутах документа.
Код макета и шаблона страниц состоит из HTML-кода, PHP-кода и вызова API функций системы.
Система управления размещает макеты в файловой системе сервера в директории /templates/template{id_макета}/.
Пример кода дочернего макета для главной страницы
<div class="col-12 col-sm-8 col-md-9">
<div class="row">
<?php
// Секция центрального блока
$this->showSection('mainBlock');
?>
</div>
</div>
Пример кода дочернего макета с выводом строки навигации
<div class="col-12 col-sm-8 col-md-9 col-lg-9">
<div class="breadcrumbs"><?php
// Вывод строки навигации
$Structure_Controller_Breadcrumbs = new Structure_Controller_Breadcrumbs(
Core_Entity::factory('Site', CURRENT_SITE)
);
$Structure_Controller_Breadcrumbs
->xsl(
Core_Entity::factory('Xsl')->getByName('ХлебныеКрошки')
)
->show();
?></div>
<?php
Core_Page::instance()->execute();
?>
</div>
Комментарии
-
Интеграция собственного шаблона
Скажите, а есть мануал для людей, которые впервые столкнулись с данным движком и хотят его изучить и использовать? Может надо купить его? Может надо заплатить кому-то? По этому мануалу у меня ничего не получается((( Я не знаю, впечатление такое, что все сделано таким образом чтобы у новичка ну ничего не выходило. Это очень скверно((
Без темы
Для интеграции шаблона вам необходимо иметь хотя бы знания по основам HTML/CSS, затем придется немного понять PHP и XSL-шаблоны. Если вы новичок, то необходимо изучить данные вопросы, обучение этим основам мы не производим. Вы также можете обратиться к нашим партнерам, которые профессионально выполнять интеграцию требуемого макета.
-
Зачем у секции несколько виджетов?
По коду посмотрел - если виджетов в секции несколько, то они выводятся последовательно, друг за другом (максимум - оборачиваются в div-ы, и то, если указаны class или style).
Странно, пока не вижу как это (именно множество виджетов на 1-у секцию) будет использоваться в реальных проектах. Может быть покажите примеры?
По-моему логичнее было бы, чтобы каждая секция была бы таким маленьким template-ом, в котором бы было свободное размещение виджетов. Например:
[code]
Core_Page::instance()->template->showSection('phones');
...some text...
Core_Page::instance()->template->showSection('bottom_menu');
Core_Page::instance()->template->showSection('map');
[/code]
А вот если template секции пустой, то тогда и использовать вывод "по-умолчанию"
Также непонятен $this в
[quote]
Пример кода дочернего макета для главной страницы
[code]
[/code]
[/quote]
Наверное правильнее:
[code]
Core_Page::instance()->template->showSection('mainBlock');
[/code] ?Без темы
Разобрался (надо было вспомнить как происходит вызов шаблона):
$this это указатель на текущий шаблон (объект типа "template").
Т.е. краткая запись вызова секции - $this->showSection('phones'), а более громоздкая - Core_Page::instance()->template->showSection('phones');
Без темы
Секция - это некий фрагмент страницы, где могут выводиться разные блоки (виджеты) Например, левое поле, там могут выводиться разделы магазина, метки, новости. Клиент захотел, чтобы там выводились еще и статьи - добавляет виджет инфосистемы, потом перетаскивает в нужную позицию и готово.



