Экспорт в Яндекс.Маркет — YML
Яндекс.Маркет — сервис сравнения характеристик товаров и их цен. Пользователям доступны подробные описания характеристик товаров, подбор товара по параметрам и быстрый выбор с помощью искусственного интеллекта Гуру и готовых рецептов, сравнение моделей и цен, отзывы покупателей о товарах и магазинах.
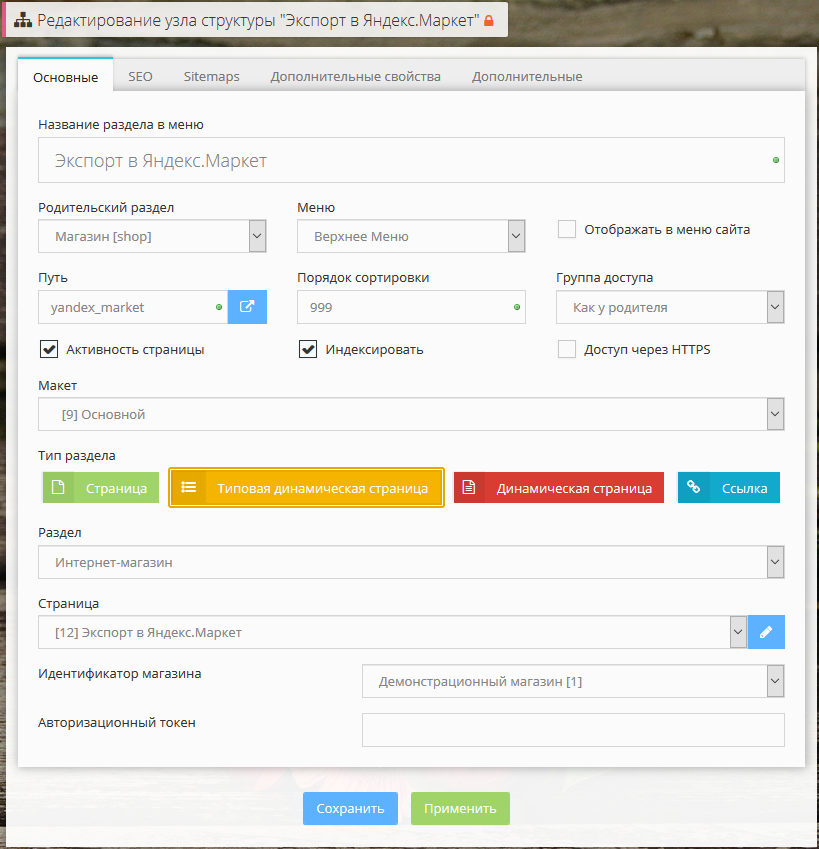
Для формирования YML-файла экспорта в Яндекс.Маркет создайте узел в структуре сайта под узлом интернет-магазина (стандартно узел имеет путь /shop/), укажите для созданного узла название раздела, например, yandex_market, заполните основные атрибуты страницы, выберите раздел типовой динамической страницы «Интернет-магазин», страницу «Экспорт в Яндекс.Маркет». Выберите из выпадающего списка магазин, для которого необходимо создать экспорт.

Указание стоимости и сроков курьерской доставки (delivery-options)
Элемент delivery-options используется для указания стоимости и сроков курьерской доставки по своему региону. Данные, указанные в элементе, показываются на Яндекс.Маркете рядом с каждым предложением вашего магазина. В формате YML элемент <delivery-options> используется вместо элемента <local_delivery_cost>. Если в прайс-листе указаны оба элемента, то при проверке прайс-листа выдается ошибка.
Указание доставки для всех товаров магазина осуществляется в настройках самого магазина. Перейдите в раздел Контент → Интернет-магазины. Отредактируйте магазин и перейдите на вкладку Экспорт. Заполните данные о доставке

Опции доставки содержат следующие значения:
- Стоимость доставки — стоимость доставки в рублях;
- Срок доставки — срок доставки в рабочих днях, возможно указание диапазона;
- Время заказа (необязательный) — время оформления заказа, до наступления которого действуют указанные сроки и условия доставки.
Если требуется у конкретного товара задать индивидуальные настройки доставки, то при редактировании товара, во вкладке Экспорт задаете требуемые настройки.
Управление свойствами товаров, экспортируемыми в Яндекс.Маркет
Опция itemsProperties() контроллера Shop_Controller_YandexMarket позволяет управлять списком дополнительных свойств, указываемых для товара при экспорте в Яндекс.Маркет.
А коде настроек типовой динамической страницы можно отключить экспорт дополнительных свойств товаров:
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->itemsProperties(FALSE)
->show();
или ограничить список экспортируемых свойств:
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->itemsProperties(array(17, 19))
->show();
Опция itemsForbiddenProperties() контроллера Shop_Controller_YandexMarket позволяет управлять списком дополнительных свойств, которые требуется исключить при экспорте в Яндекс.Маркет.
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->itemsForbiddenProperties(array(11, 12))
->show();
Дополнительные изображения
Опция additionalImages() контроллера Shop_Controller_YandexMarket позволяет выгружать дополнительные изображения в тег <picture>. Опция задается в виде массива с tag_name свойств.
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->additionalImages(array('photo1', 'photo2'))
->show();
Дополнительные теги <offer> из дополнительных свойств
Опция additionalTagNames() контроллера Shop_Controller_YandexMarket позволяет создавать теги в <offer>, основанные на дополнительном свойстве. Опция задается в виде массива, ключом которого являются имена тегов, значением — идентификатор дополнительного свойства.
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->additionalTagNames(array('expiry' => 117))
->show();
* указание additionalTagNames доступно с версии 6.9.9
Добавление суммы к стоимости товаров
При использовании модели DBS часто необходимо использовать добавочную стоимость, чтобы компенсировать затраты на доставку. Используйте опцию surcharge() контроллера Shop_Controller_YandexMarket с указанием процента ->surcharge('5%') или фиксированной суммы ->surcharge('200') к стоимости товара.
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->surcharge('5%')
->show();
Модели экспорта
В Яндекс.Маркет реализованы различные модели:
- Рекламная модель
Пользователи выбирают товары на Маркете и переходят на сайт партнера, чтобы сделать заказ.- ADV (Advertising, реклама)
Партнер оплачиваете клики с переходом на сайт и по номеру телефона. Вся обработка и доставка заказа — на стороне партнера.
- ADV (Advertising, реклама)
- Модели продаж
Пользователи покупают товары на Маркете, а затем партнер или Яндекс собирает заказы и доставляет их покупателям.- FBS (Fulfillment by Seller, продажи с фулфилментом магазина)
Партнер хранит товары на своем складе, после получения заказа упаковывает и отгружает его в сортировочный центр / пункт приема или передает курьеру Яндекс Go. Затем Маркет или Яндекс Go доставляет заказ покупателю. - DBS (Delivery by Seller, продажи с доставкой продавца)
Партнер получает заказ, обрабатывает и доставляет его покупателю. - FBY+ (Fulfillment by Yandex +, поставка под заказ)
Партнер привозит товары на склад Маркета после того, как получит от Маркета заказ. Маркет упаковывает его и доставляет. - FBY (Fulfillment by Yandex, продажи с фулфилментом Яндекса)
Вы привозите товары Маркету на хранение. Когда покупатель оформляет заказ, Маркет упаковывает его и доставляет.
- FBS (Fulfillment by Seller, продажи с фулфилментом магазина)
В зависимости от модели, в YML выгружаются разные наборы тегов. Управлять моделью выгрузки вы можете опцией model('ADV'|'DBS'|'FBY'|'FBY+'|'FBS'), например:
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->model('DBS')
->show();
* указание model доступно с версии 6.9.8
Экспорт товаров, присутствующих на складе
Опция checkRest(TRUE) позволяет выгружать только те товары, которые присутствуют на складах.
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop); $Shop_Controller_YandexMarket ->checkRest(TRUE) ->show();
Выгрузка цен в валюте товаров или в валюте магазина
Опция priceMode('item'|'shop') изменяет режим формирования цен, по умолчанию цены выгружаются в валюте товара с указанием соответствующей валюты. Для Турбо-страниц имеется потребность выгружать цены в национальной валюте:
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->priceMode('shop')
->show();
* указание priceMode доступно с версии 6.9.7
Группировка модификаций
Опция groupModifications(TRUE) объединяет все предложения, которые являются вариациями одной модели (модификации). * доступно с версии 6.9.3
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop); $Shop_Controller_YandexMarket ->groupModifications(TRUE) ->show();
Экспорт данных для «Забронировать на Маркете»
Опция outlets(FALSE|array()) позволяет выводить данные рамках в программы «Забронировать на Маркете». По умолчанию FALSE.
В массиве указываются идентификаторы складов, с которых выводить (в примере склады с ID 17 и 19) и соответствующие точки продаж в маркете:
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->outlets(array(17 => 333, 19 => 444))
->show();
Пример указания <outlet> в XML для товара:
<offer id="1" available="true">
...
<outlets>
<outlet id="17" instock="10" booking="true"/>
<outlet id="19" instock="23" booking="true"/>
</outlets>
</offer>
* указание outlets доступно с версии 6.7.2
Тип товара
Опция type() контроллера Shop_Controller_YandexMarket позволяет указать тип товара, по умолчанию 'offer', доступные значения: 'offer', 'vendor.model', 'book', 'audiobook', 'artist.title', 'tour', 'event-ticket'.
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->type('book')
->show();
Экспорт модификаций
Стандартно модификации экспортируются совместно с товарами, управлять экспортом модификаций позволяет опция modifications() контроллера Shop_Controller_YandexMarket
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->modifications(FALSE)
->show();
Передача UTM-меток
Задайте контроллеру показа опции utm_source() и utm_medium(), при этом автоматически в utm_campaign будет передаваться элемент пути группы товара, а в utm_term — идентификатор товара *.
$Shop_Controller_YandexMarket
->utm_source('yandex_market')
->utm_medium('cpc')
->show();
* передача utm_campaign и utm_term осуществляется с версии 6.8.7.
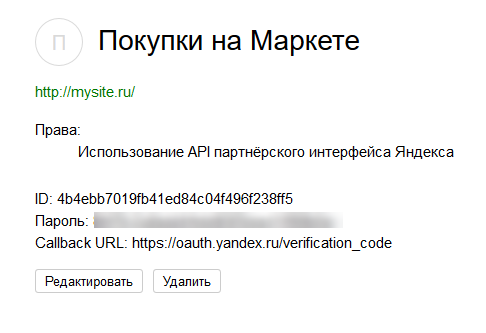
Покупка на Яндекс.Маркете
Настройка oAuth
- Авторизуемся на сайте
http://www.yandex.ru/ - Переходим по ссылке
https://oauth.yandex.ru/client/new, попадаем на форму регистрации нового приложения. Заполняем поля "Название", "Ссылка на сайт приложения". - В блоке "Платформы" указываем "Веб-сервисы"
- В поле Доступ к данным введите market:partner-api и выберите API Яндекс.Маркета / Поиска по товарам для партнеров в выпадающем списке

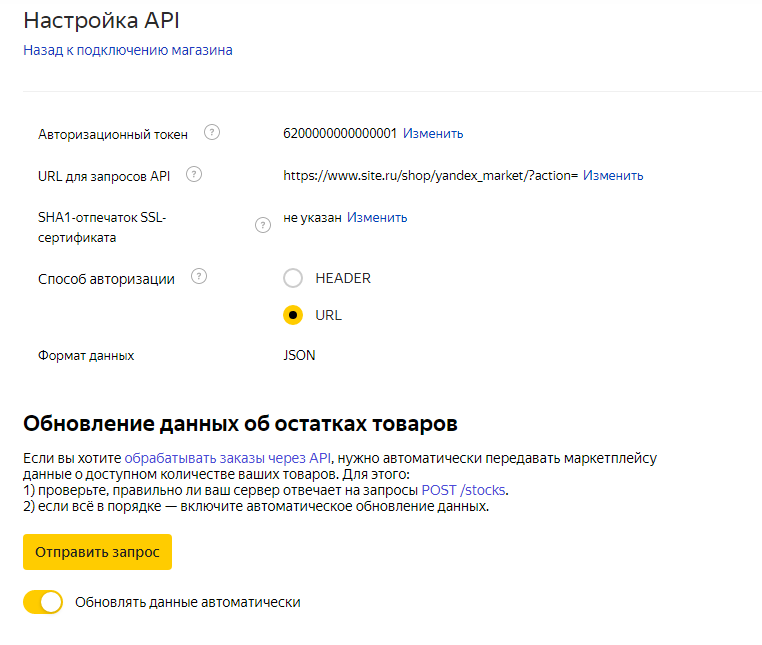
Интеграция
1. В файл bootstrap.php, в корне системы, необходимо добавить блок:
/** Yandex.Market **/
Shop_Controller_Yandexmarket_Observer::$campaignId = 1234567;
Shop_Controller_Yandexmarket_Observer::$deliveryStatusId = array('DELIVERY' => 3, 'PICKUP' => 4, 'DELIVERED' => 7);
Shop_Controller_Yandexmarket_Observer::$token = 'yyy';
Shop_Controller_Yandexmarket_Observer::$clientId = 'xxxx';
Core_Event::attach('Shop_Payment_System_Handler.onAfterChangedOrder', array('Shop_Controller_Yandexmarket_Observer', 'onAfterChangedOrder'));
| Параметр | Описание |
|---|---|
| $campaignId | Идентификатор кампании на Яндексе (он будет в URL Маркета, в параметре "?id") Не путайте с номером магазина вида "11-XXXXXXXX" |
| $deliveryStatusId | Идентификатор статуса заказа "Передано в доставку". Статус создается в системе, в списке статусов заказов. |
| $token | Отладочный токен, срок жизни - 365 дней. Получение токена |
| $clientId | Идентификатор приложения авторизации в oauth.yandex.ru, созданного на первом шаге |
Если используется несколько магазинов, все параметры могут быть указаны в виде массива, например для магазинов 3 и 5: * с версии 6.9.9
/** Yandex.Market **/
Shop_Controller_Yandexmarket_Observer::$campaignId = array(3 => 1234567, 5 => 9876543);
Shop_Controller_Yandexmarket_Observer::$deliveryStatusId = array(
3 => array('DELIVERY' => 3, 'PICKUP' => 4, 'DELIVERED' => 7),
5 => array('DELIVERY' => 13, 'PICKUP' => 14, 'DELIVERED' => 15)
);
Shop_Controller_Yandexmarket_Observer::$token = array(3 => 'yyy', 5 => 'zzz');
Shop_Controller_Yandexmarket_Observer::$clientId = array(3 => 'xxxx', 5 => 'cccc');
Core_Event::attach('Shop_Payment_System_Handler.onAfterChangedOrder', array('Shop_Controller_Yandexmarket_Observer', 'onAfterChangedOrder'));
2. Редактируем узел структуры экспорта в Маркет и в поле "Авторизационный токен" указывает токен, выданный при подключении сервиса покупок на Маркете.
Также позволяется внести токен в коде настроек ТДС экспорта в YML:
<?php
$oShop = Core_Entity::factory('Shop', Core_Array::get(Core_Page::instance()->libParams, 'shopId'));
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket
->token('xxxxx')
->model('DBS')
->paymentMethod(array('YANDEX' => 17, 'APPLE_PAY' => 18, 'GOOGLE_PAY' => 19, 'CARD_ON_DELIVERY' => 2, 'CASH_ON_DELIVERY' => 1))
->parseUrl()
->show();
exit();
3. Пример настроек API заказа в партнерском кабинете:

4. Передаем ссылку на YML-файл в покупки.
Создание статичных YML-файлов через cron для больших магазинов
Яндекс.Маркет имеет ограничение на время генерации YML-файлов, для больших магазинов мы рекомендуем
Разместите в cron/yandexmarket.php файл следующего содержания:
<?php
/**
* Пример вызова:
* /usr/bin/php /var/www/site.ru/httpdocs/cron/yandexmarket.php
* Пример вызова с передачей php.ini
* /usr/bin/php --php-ini /etc/php.ini /var/www/site.ru/httpdocs/cron/yandexmarket.php
* Реальный путь на сервере к корневой директории сайта уточните в службе поддержки хостинга.
*
* @package HostCMS 6\cron
* @version 6.x
* @author Hostmake LLC
* @copyright © 2005-2021 ООО "Хостмэйк" (Hostmake LLC), https://www.hostcms.ru
*/
@set_time_limit(9000);
ini_set("memory_limit", "512M");
require_once(dirname(__FILE__) . '/../' . 'bootstrap.php');
$aShops = Core_Entity::factory('Shop')->findAll(FALSE);
foreach ($aShops as $oShop)
{
if ($oShop->Shop_Items->getCount())
{
$startFilePath = CMS_FOLDER . "~yandexmarket{$oShop->id}.xml";
$endFilePath = CMS_FOLDER . "yandexmarket{$oShop->id}.xml";
$oCore_Out_File = new Core_Out_File();
$oCore_Out_File->filePath($startFilePath);
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket->stdOut($oCore_Out_File);
$Shop_Controller_YandexMarket->itemsProperties(TRUE);
$Shop_Controller_YandexMarket->show();
Core_File::rename($startFilePath, $endFilePath);
echo "\nFile {$endFilePath} OK";
}
}
Далее добавьте в Cron на хостинге вызов данного файла. Проверьте работу, в корневой директории будут создаваться XML-файлы по схеме yandexmarket1.xml, где 1 — идентификатор магазина.
В Яндекс.Маркет добавляете адрес XML-файла, например, http://www.site.ru/yandexmarket1.xml
Комментарии
-
Артикул
А почему может не экспортироваться поле артикула товара?
Без темы
"Артикул производителя" экспортируется в поле vendorCode, других артикулов в документации не обнаружено:
https://yandex.ru/support/marketplace/assortment/fields/index.html#vendorCodeБез темы
В карточке товара артикул указан, в вот тега vendorCode в файле выгрузки нет. Я об этом. Почему его может не быть? Или его нужно самому формировать?
Без темы
Поле vendorCode отдельно заполняется для товаров на вкладке Экспорт/Импорт и называется "Код товара от производителя", см. https://www.hostcms.ru/documentation/modules/shop/item/add/
-
Авторизационный токен
На первом скриншоте есть поле "Авторизационный токен", а в форме редактирования раздела структуры его нет. И в параметрах такой типовой динамической страницы нет такого. В вашем демо-сайте магазина в параметрах ТДС я его тоже не нашел. Есть только идентификатор магазина
Без темы
В ТДС, поставляемых с системой, поле "Авторизационный токен" (код 621) присутствует. В ТДС шаблонов его может не быть, при необходимости в поддержке можно заказать выгрузку ТДС текущей версии и использовать ее у себя на сайте.
-
Как включить booking
Сейчас у меня на выходе
<outlet id="1111" instock="1" booking="false"/>
а должно быть
<outlet id="1111" instock="1" booking="true"/>
Перепробовал все настройки, но не помогает
->model('DBS')
->itemsProperties(FALSE)
->modifications(TRUE)
>deliveryOptions(TRUE)
Без темы
Данное решение было реализовано для "Экспорт данных для «Забронировать на Маркете»", сейчас такой раздел отсутствует в документации Яндекса, booking="false" выгружается в любом случае. Если у вас есть ссылка на страницу с документацией с описание текущих правил формирование этого атрибута, просьба указать в ответном сообщении.
-
URL без httpS
Добрый день! Подскажите как сделать что бы URL у товаров был с httpS.
HOST CMS v6.7.6
<offer id="21162" available="true">
<url>http://www................. и так для всех товаров в файле.
Без темы
Обновиться до актуальной версии, для сайта установить опцию HTTPS, см. https://www.hostcms.ru/documentation/modules/core/https/
-
Создание нескольких статичных YML-файлов через cron
Пожалуйста подскажите как изменить приведённый выше скрипт для cron, чтобы генерировалось несколько YML-файлов и каждый отдельный файл соответствовал отдельной категории каталога интернет-магазина.
-
Ограничение по весу
Подскажите, пожалуйста, как ограничить выгрузку в YML по весу товаров? Чтобы попадали только товары определённого веса, либо наоборот более определённого веса.
Без темы
У контроллера вы можете достучаться до queryBuilder выборки товаров через
$Shop_Controller_YandexMarket->shopItems()->queryBuilder() и далее делать свои ограничения, например,
$Shop_Controller_YandexMarket->shopItems()
->queryBuilder()
->where('weight', '>=', 100);
-
в XML
Подскажите, пожалуйста, что ещё нужно сделать, чтобы <outlet> всё-таки появился в XML .
Помимо этого ->outlets(TRUE). Проверяю на разных сайтах - нигде не выводится
-
Создание статичных YML-файлов через cron для больших магазинов
я бы чуть усовершенствовал код, при генерации большого файла, в это время сервис может обратиться для его загрузки и получить не полный или файл не до конца сформированный
$startFilePath = CMS_FOLDER . "~yandexmarket{$oShop->id}.xml";
$endFilePath = CMS_FOLDER . "yandexmarket{$oShop->id}.xml";
$oCore_Out_File = new Core_Out_File();
$oCore_Out_File->filePath($startFilePath);
$Shop_Controller_YandexMarket = new Shop_Controller_YandexMarket($oShop);
$Shop_Controller_YandexMarket->stdOut($oCore_Out_File);
$Shop_Controller_YandexMarket->itemsProperties(TRUE);
$Shop_Controller_YandexMarket->show();
Core_File::rename($startFilePath, $endFilePath);
echo "\nFile {$sFilename} OK";Без темы
Спасибо за предложение, доработали пример по вашей схеме!
Re: Без темы
ошибка
echo "\nFile {$sFilename} OK";
поменять на
echo "\nFile {$endFilePath} OK";
-
Элемент model
Подскажите, как вывести в файл обязательный элемент model - название модели? Яндекс требует, а в файле его нет
Без темы
Он не обязателен, так стандартно используется упрощенный тип формирования offer. В вашем случае, при использовании https://yandex.ru/support/partnermarket/export/vendor-model.html, необходимо:
1. Контроллеру указать свойство ->type('vendor.model')
2. Создать доп.свойство с tag_name "model"
В котором и будете у товаров писать значение для <model>Элемент model
Нам этот элемент не нужен, т.е. ничего прописывать там не нужно. Можно обойтись в этом случае только пунктом 1.?
Без темы
При указании vendor.model отдельными тегами будут указываться значения свойств, заданные в массиве $aVendorTags, там, в частности, упоминается model.
-
Вопрос по опции itemsProperties()
Можно ли добавить еще способ который ограничивает экспорт дополнительных свойств только тех, которые не нужно выгружать? А остальные свойства пускай экспортируются по умолчанию.
Если магазин широкого ассортимента, то дополнительных свойств которые нужно выгружать будет намного больше, чем ненужных, и можно нечаянно упустить кое что. А легче запретить ненужные.Без темы
С версии 6.9.6 добавлена опция
* - itemsForbiddenProperties(array()) исключать значения дополнительных свойств товаров, по умолчанию array().
В которую передается массив идентификаторов свойств, которые нужно исключить.
-
передать цену товара в рублях
Интернет магазин с базовой валютой - рубли. На некоторые товары цены стоят в евро, но пересчитываются в рубли по курсу (товары в интернет магазине на сайте выводятся в рублях). Но при Экспорте в Яндекс.Маркет передаются в евро, как передать в РУБ.?
Без темы
Для этого нужно будет наследовать контроллер YML и подменять/конвертировать валюту.
-
Вес товара
Как передать в YML файл вес товара из основного свойства?
Без темы
Приведите, пожалуйста, ссылку на спецификацию с указанием экспорта веса и уточните, для какого именно режима экспорта данных товара вы планируете это применять?
Вес товара
У нас есть сайт с парфюмерными товарами и Маркет требует указать вес товара. Прописали вес в названиb, но, наверное, нужно передать в теге
Без темы
В каком теге? Приведите ссылку на страницу спецификации, где от вас требует Маркет.
Вес товара
Для расчета условий доставки по весу, вес товара в упаковке нужно передавать в прайс-листе в элементе <weight>
https://partner.market.yandex.ru/shop/21137398/delivery/settings?regions-group-id=8938&id=21137398Без темы
Уточнение, на которое вы ответили, было задано более 3 лет назад и более не актуально. Тег <weight> выгружается.
-
Дополнительные фото
Подскажите, пожалуйста, почему в YML файл не попадают дополнительные фото из допсвойства? Другие допсвойства в файле присутстувуют. Есть какие-то ограничения в системе по типу Допсвойства?
29.10.2015 02:19:47Игорь
Без темы
На сколько могу судить для требуется одно изображение: https://partner.market.yandex.ru/legal/tt/?ncrnd=3096#id1167389670328
Дополнительные фото
Да, достаточно одного, но можно загрузить до 10.
"Для каждого товарного предложения в элементе можно указать до десяти URL-адресов изображений, соответствующих данному товарному предложению."
Возможно ли Дополнительные фото подгружать через ?29.10.2015 12:42:19Игорь
-
Без темы
Отлично, всё работает
20.03.2015 09:42:01An Si
-
Импорт работает но очень медленно
Сделал как в инструкции. Через браузер страница не открылась, а вот через download mater удалось скачать. Файл вроде правильный но генерация файла заняла почти 5 мин (~1000 позиций 550кб)
Думаю yandex не будет так долго ждать генерацию страницы.
Как можно ускорить?01.12.2014 19:11:23Alex
Без темы
Проблем с генерацией файла для Яндекс.Маркет не зафиксировано, вероятной причиной может быть медленная работа хостинга. Если система обновлена до последней версии, то рекомендую обратиться в нашу службу поддержки.